编程笔记
C#-TreeView
6/24/2022 3:27:48 PM
0
TreeView是一个树形结构的控件,能够表现出对象的层级关系,比如文件夹目录展示经常使用。
新建WPF应用程序,在界面上添加TreeView控件,最直接简单的用法是在TreeView下添加TreeViewItem节点,然后设置它的header,如果你的层级关系固定,内容比较少,可以直接采用这种方式。
<TreeView>
<TreeViewItem Header="食物">
<TreeViewItem Header="水果">
<TreeViewItem Header="苹果"></TreeViewItem>
<TreeViewItem Header="梨子"></TreeViewItem>
</TreeViewItem>
<TreeViewItem Header="蔬菜">
<TreeViewItem Header="大白菜"></TreeViewItem>
<TreeViewItem Header="空心菜"></TreeViewItem>
</TreeViewItem>
</TreeViewItem>
</TreeView>我们还可以使用绑定的方式进行数据展示,在model中创建TreeNode类,写法如下,通常我们需要做属性变更通知,需要继承INotifyPropertyChanged,当然你可以写一个基类(比如:NotifyPropertyObject )去继承这个接口,然后所有需要变更通知的类都继承于这个基类,就像下面的代码一样。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Runtime.CompilerServices;
using System.Text;
using System.Threading.Tasks;
namespace Demo.Base
{
public class NotifyPropertyObject : INotifyPropertyChanged
{
public event PropertyChangedEventHandler? PropertyChanged;
public void RaisePropertyChanged([CallerMemberName] String propertyName = "")
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
}
using Demo.Base;
using System.Collections.ObjectModel;
namespace Demo.Model
{
public class TreeNode : NotifyPropertyObject
{
private string m_Name;
public string Name
{
get { return m_Name; }
set
{
m_Name = value;
this.RaisePropertyChanged(Name);
}
}
private bool m_IsChecked = false;
public bool IsChecked
{
get { return m_IsChecked; }
set
{
m_IsChecked = value;
this.RaisePropertyChanged("IsChecked");
}
}
private ObservableCollection<TreeNode> m_Children = new ObservableCollection<TreeNode>();
public ObservableCollection<TreeNode> Children
{
get
{
return m_Children;
}
set
{
m_Children = value;
this.RaisePropertyChanged("Children");
}
}
}
}
接下来,我们可以在ViewModel里头进行数据处理逻辑编写,并将界面的DataContext绑定到你的逻辑处理类中,这样我们就能够在界面上显示我们需要的数据了。
using Demo.Base;
using Demo.Model;
using System.Collections.ObjectModel;
public class TreeViewDemoViewModel: NotifyPropertyObject
{
private ObservableCollection<TreeNode> m_TreeNodes = new ObservableCollection<TreeNode>();
public ObservableCollection<TreeNode> TreeNodes
{
get
{
return m_TreeNodes;
}
set
{
m_TreeNodes = value;
this.RaisePropertyChanged("TreeNodes");
}
}
public TreeViewDemoViewModel() {
TreeNode fruits = new TreeNode();
fruits.Name = "水果";
TreeNode apple = new TreeNode();
apple.Name = "苹果";
TreeNode Pear = new TreeNode();
Pear.Name = "梨子";
fruits.Children.Add(apple);
fruits.Children.Add(Pear);
TreeNode vegetables = new TreeNode();
vegetables.Name = "蔬菜";
TreeNode cabbage = new TreeNode();
cabbage.Name = "卷心菜";
TreeNode waterspinach = new TreeNode();
waterspinach.Name = "空心菜";
vegetables.Children.Add(cabbage);
vegetables.Children.Add(waterspinach);
TreeNode foods = new TreeNode();
foods.Name = "食物";
foods.Children.Add(fruits);
foods.Children.Add(vegetables);
TreeNodes.Add(foods);
}
}<TreeView ItemsSource="{Binding TreeNodes}">
<TreeView.ItemTemplate>
<HierarchicalDataTemplate ItemsSource="{Binding Children}">
<Label Content="{Binding Name}"/>
</HierarchicalDataTemplate>
</TreeView.ItemTemplate>
</TreeView>using Demo.View;
using System.Windows;
namespace TreeViewDemo
{
/// <summary>
/// Interaction logic for App.xaml
/// </summary>
public partial class App : Application
{
protected override void OnStartup(StartupEventArgs e)
{
TreeViewDemoView treeViewDemoView = new TreeViewDemoView();
TreeViewDemoViewModel treeViewDemoViewModel = new TreeViewDemoViewModel();
treeViewDemoView.DataContext = treeViewDemoViewModel;
treeViewDemoView.Show();
}
}
}
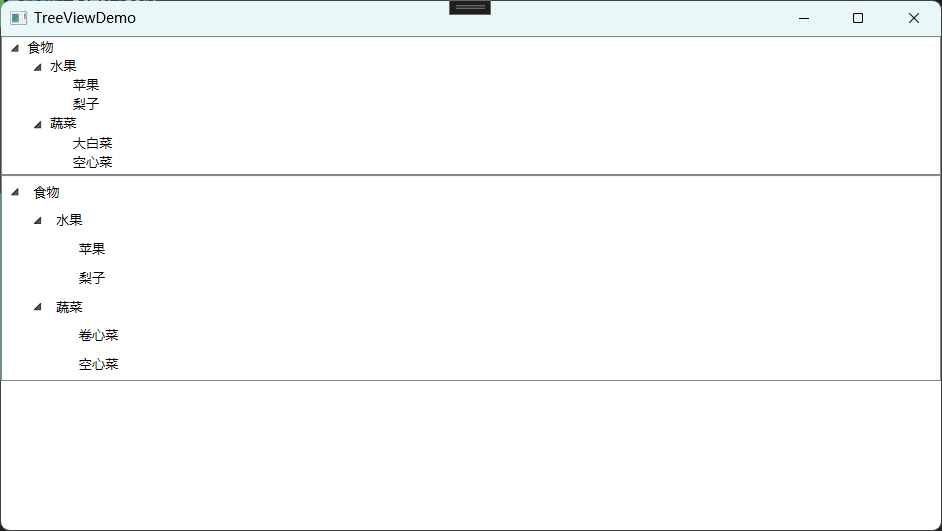
效果预览

完整代码